Andyʼs working notes
About these notesUnity Microgames
Tutorial projects included with Unity, with built-in editor instructional affordances. Sort of an answer to What might it mean to situate games like Shenzhen I\/O inside pro environments like an IDE?

Affordances include:
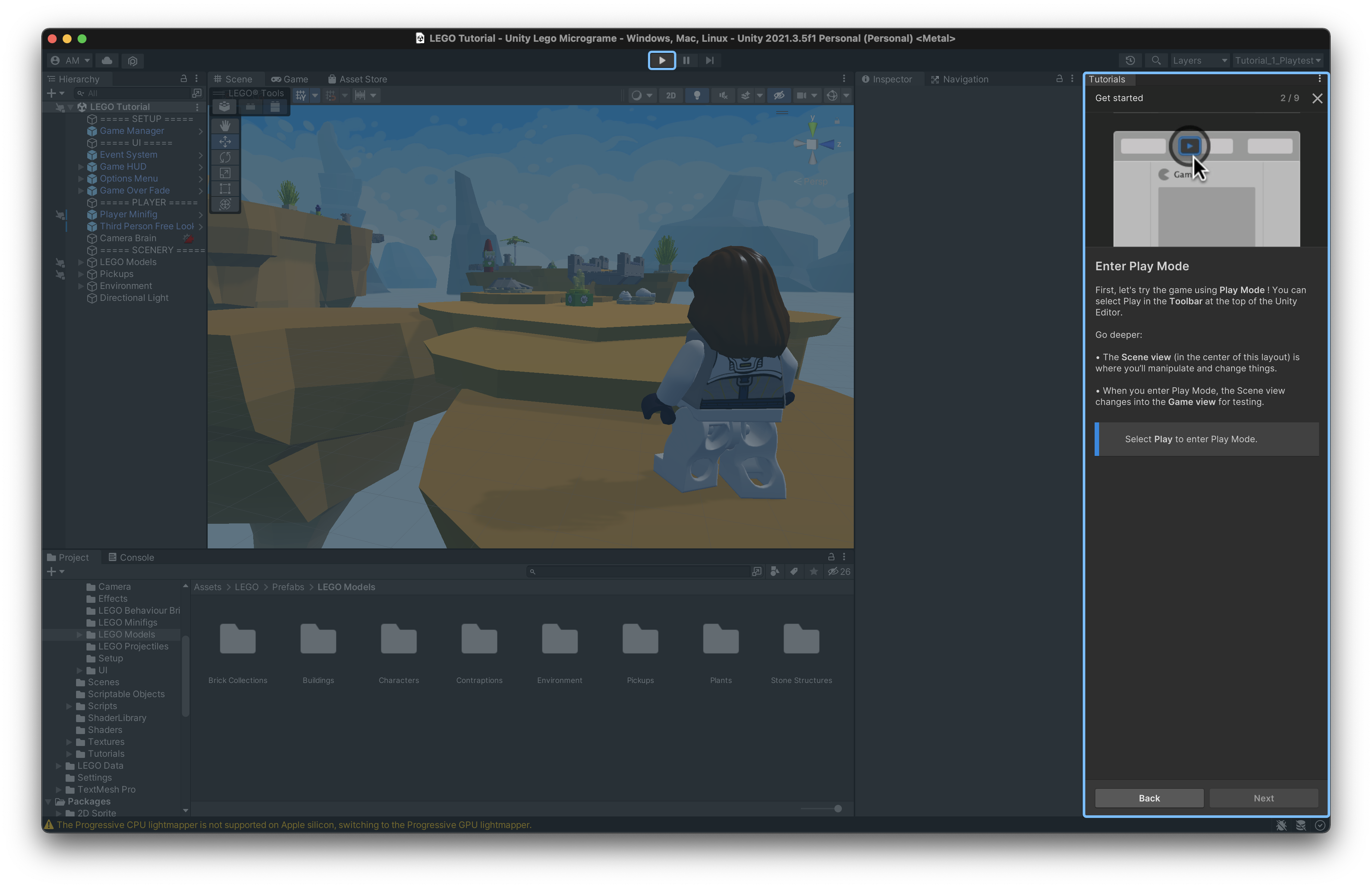
- animated GIFs at the top of the tutorial window
- scrim dims all chrome except control of interest
- control of interest has animated highlight
- tutorial automatically advanced when I clicked the control of interest
- tutorial steps can contain tasks, which change state when controls are set to the expected values
- tutorial can control UI (e.g. open a tab and scroll it to the right place, with the right “master” element selected, move the Scene)
Instructional strategies:
- tutorial unfurls in small bits (a bit like Execute Program’s lessons unfurl their prose in response to reader interaction)
- many entries have a primary call to action and a “go deeper” section with more information
challenges:
- resuming or restarting tutorials present undefined behavior—how should the document interact?
- seems like tutorial state (i.e. which step is active) isn’t saved with the document
Akin to Figma’s copy and paste playground situates instructional media inside the context of use.
The Lego microgame includes “behavior bricks” which can be snapped onto objects (i.e. in the actual game world) to add behaviors.