Andyʼs working notes
About these notesFigma’s copy and paste playground situates instructional media inside the context of use
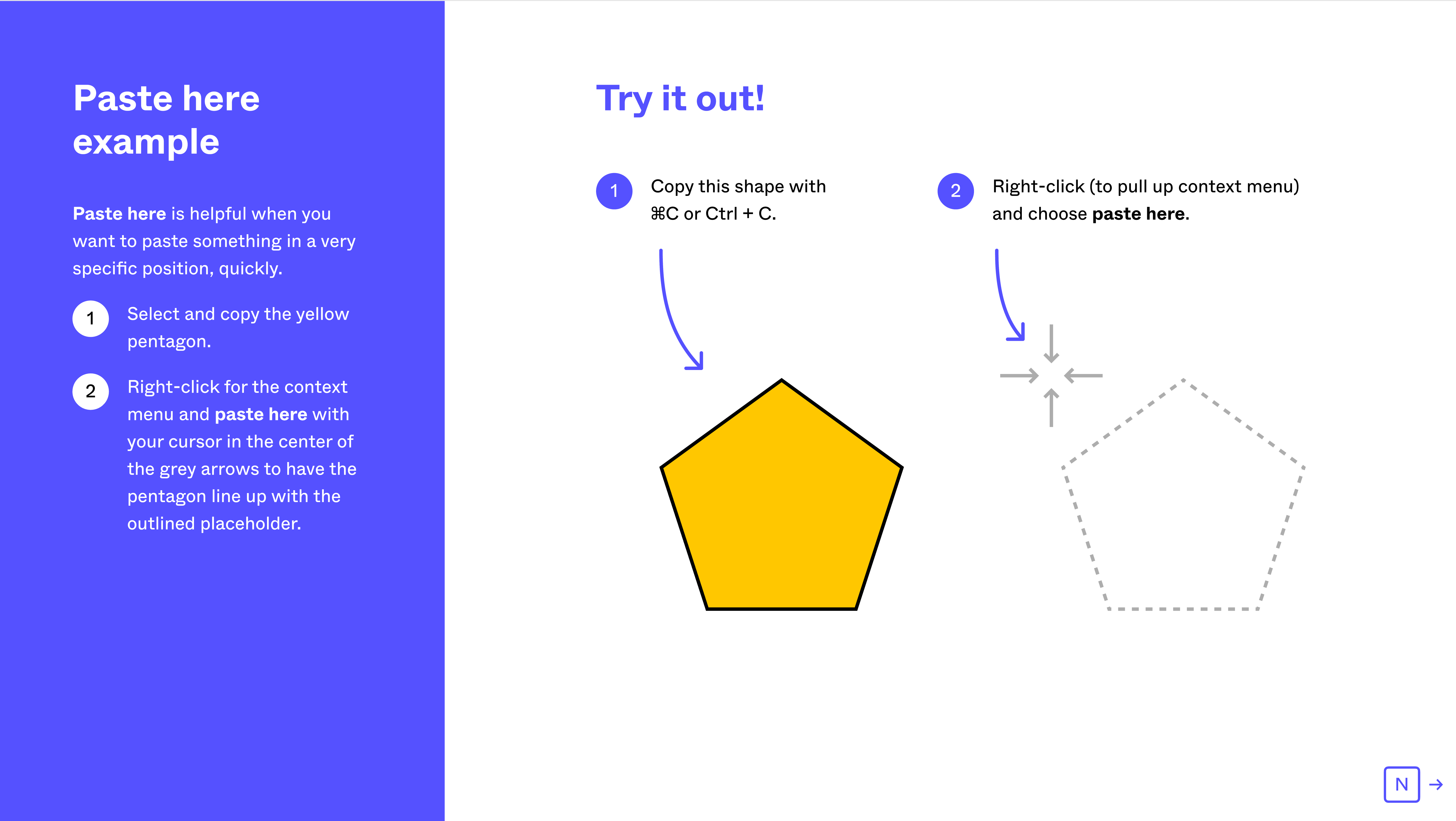
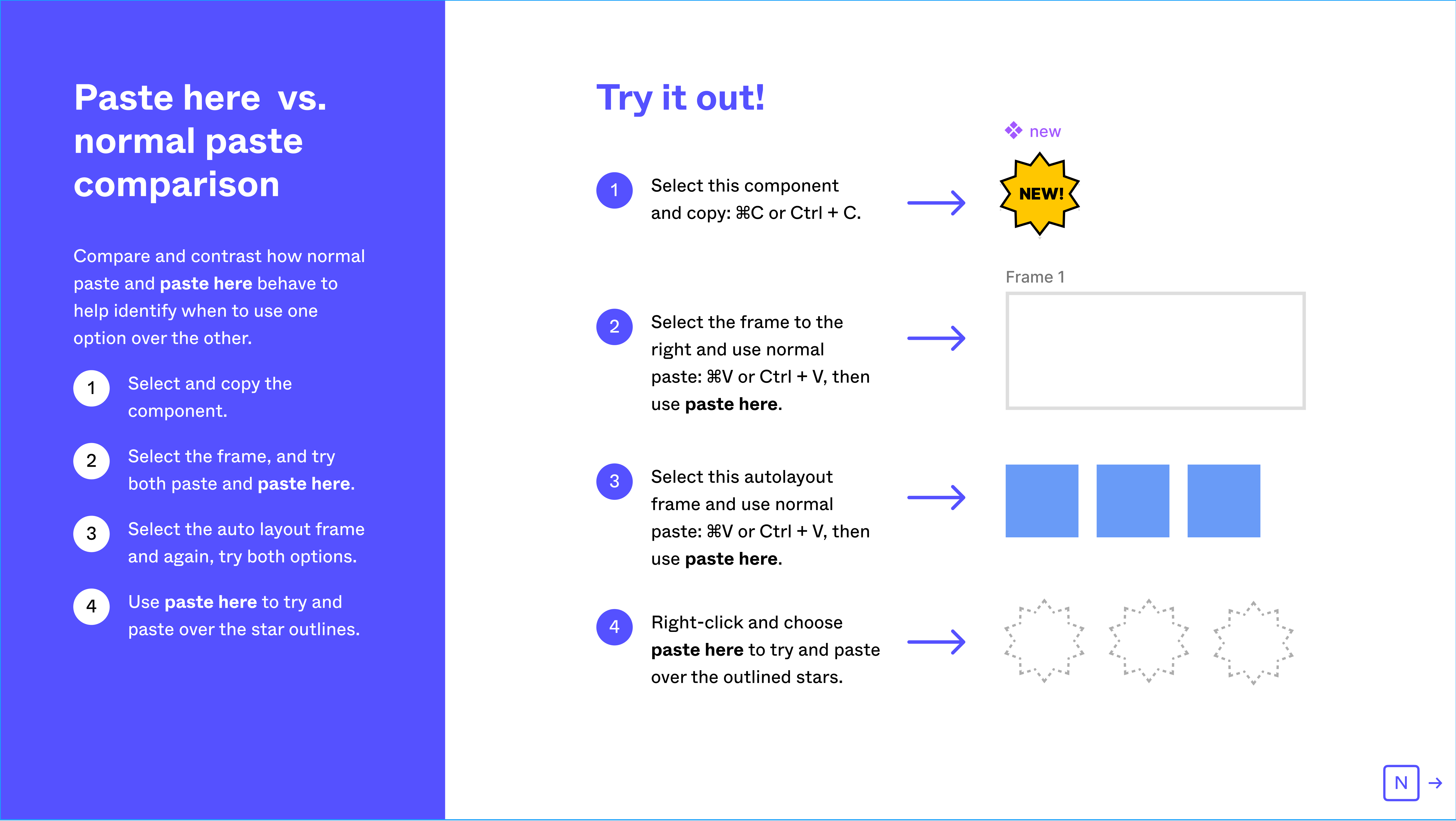
Having made changes to the behavior of its copy/paste tool, Figma created a resource to teach designers how it worked. But they did this by creating a Figma document with embedded participatory exercises. It’s quite remarkable. Compared to the alternative—writing a blog post or something—it’s much more effective. It creates a real Enacted experience.
A related concept I’ve been excited about: What might it mean to situate games like Shenzhen I\/O inside pro environments like an IDE?
Why is this particularly achievable in Figma? One reason is that the tool itself is an open canvas, and so an author can create rich instructional content. The application contains abstractions which help the content unfold incrementally (artboards, the “N” key). Compare to, say, an IDE: you couldn’t delimit the boundaries between authored material and “stuff you’re supposed to edit” nearly so strongly. But it’s interesting inspiration. What’s the equivalent in an IDE? A set of tabs, say? What’s the equivalent in SolidWorks? In Final Cut Pro? There’s a certain amount of expressivity you need—you need some way to sequence, to linearize, to insert instructional material.
It’s worth noting that this material is about the environment. It’s not about, say, some design concept being implemented within the environment. I think the same interactions could work quite well for content about a design concept within Figma, rather than about Figma itself. Looking around Figma’s community for some examples:
- Courses available | New Pragmatic Design Program
- Figma - Design Archetypes Exercise | This is in activity that will help you find your design archetype! We do this activity with our d…
A much simpler related approach is to simply make expert work inspectable, e.g. in this “neumorphism” deck, where you can inspect the complex styles of a rendering to understand how an effect was achieved.


A slightly less sharpened version of the same idea was present in their earlier Auto Layout guide:
Figma - Figma Auto Layout playground | Auto Layout lets you create dynamic frames that respond to their content.With the new updates, …
Rocky’s Boots had this kind of vibe, too, though it’s not exactly an expert environment of use.
2024-03-06 observation: YouTube videos can evidently be embedded into the canvas, in edit mode!
Background
This format was developed by Molly Mielke with collaborator Brie Wolfson and former RIT professor Miggi. Some notes from her:
- the best playground files are around 40% lesson content and 60% interactive instructions to build a thing and (2) putting the lesson content into a recognizable “slides” format proved far more approachable to people — especially those who might not be as comfortable with an infinite canvas. A few more takeaways I recall: these files work best async (self-paced), ideally the interactive instructions build upon each other to create something more complex, and clearly marking a generous amount of playground space goes a long way in helping people feel like they can mess up and it’ll all be ok :)