Andyʼs working notes
About these notesApproaches for visualizing large graphs
People have been trying to visualize hypertext structures for many decades, hoping to allow people to visually navigate linked knowledge structures. It seems that no one’s really solved the problem.
Many of these approaches run afoul of Interaction is a cost center in interface design.
Related: Approaches for visualizing navigation and history
Other indexes:
Approaches for seeing the forest and the trees simultaneously
In general, it seems promising to bring cartographic techniques to bear here.
One helpful framing of the problem: The detail-in-context problem
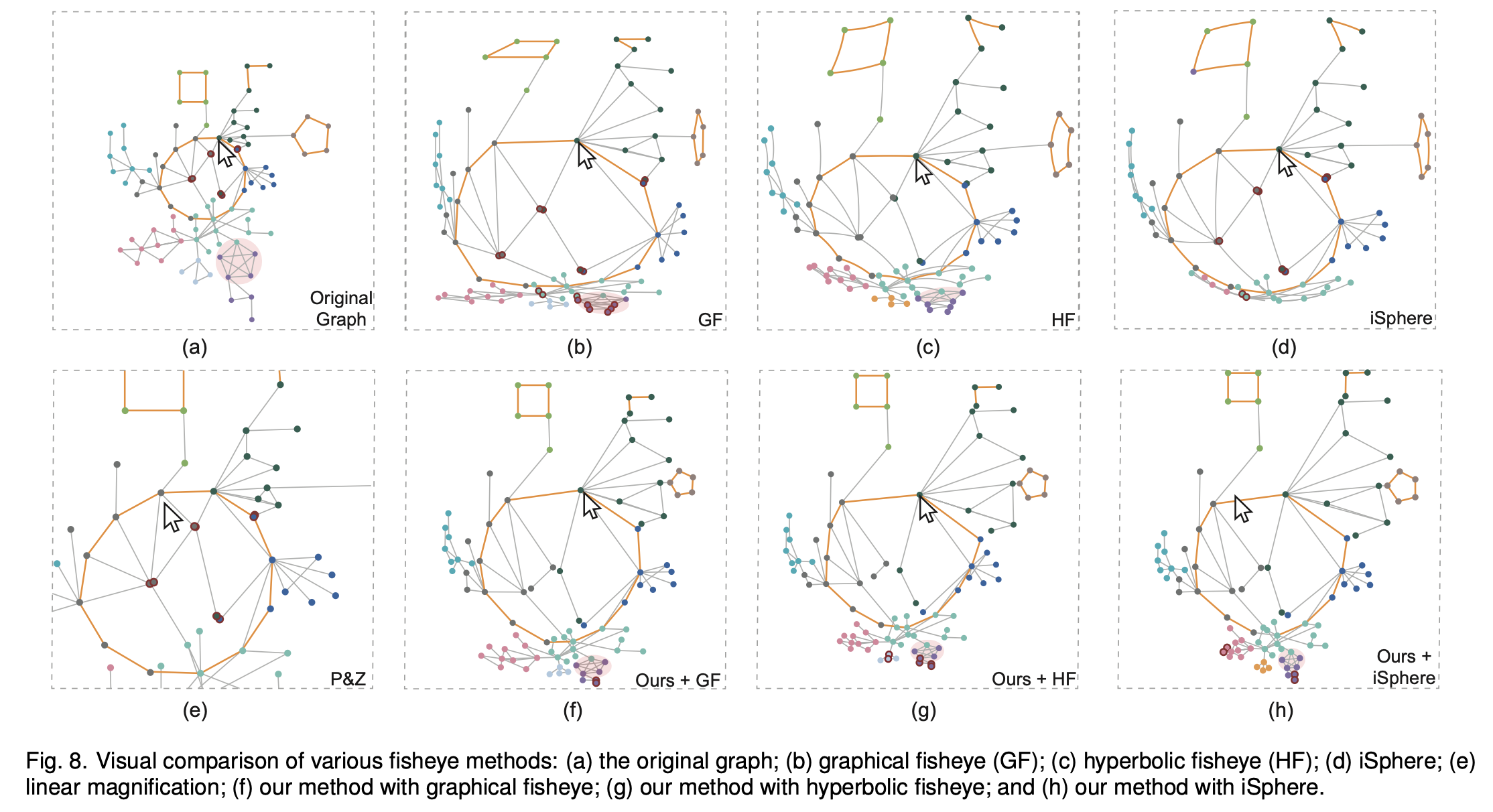
Wang, Y., Wang, Y., Zhang, H., Sun, Y., Fu, C.-W., Sedlmair, M., Chen, B., & Deussen, O. (2019). Structure-aware Fisheye Views for Efficient Large Graph Exploration. IEEE Transactions on Visualization and Computer Graphics, 25(1), 566–575. https://doi.org/10.1109/TVCG.2018.2864911
Sigma lenses
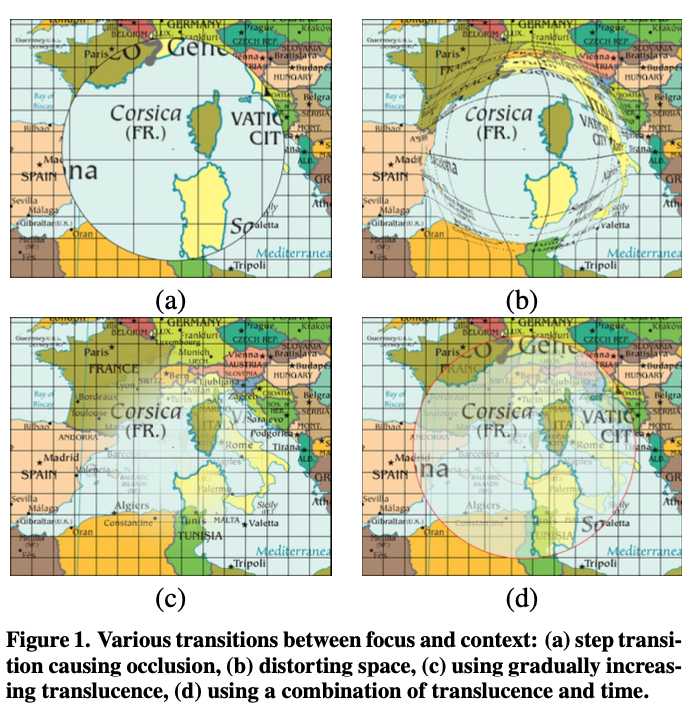
In addition to fish-eye lenses and “step” transitions of multiple zoom levels, these authors propose adding a time dimension. “Speed-coupled blending” varies the parameters of a zoom lens according to the velocity of the user’s motion.

Pietriga, E., & Appert, C. (2008). Sigma lenses: Focus-context transitions combining space, time and translucence. Proceeding of the Twenty-Sixth Annual CHI Conference on Human Factors in Computing Systems - CHI ’08, 1343. https://doi.org/10.1145/1357054.1357264
iSphere
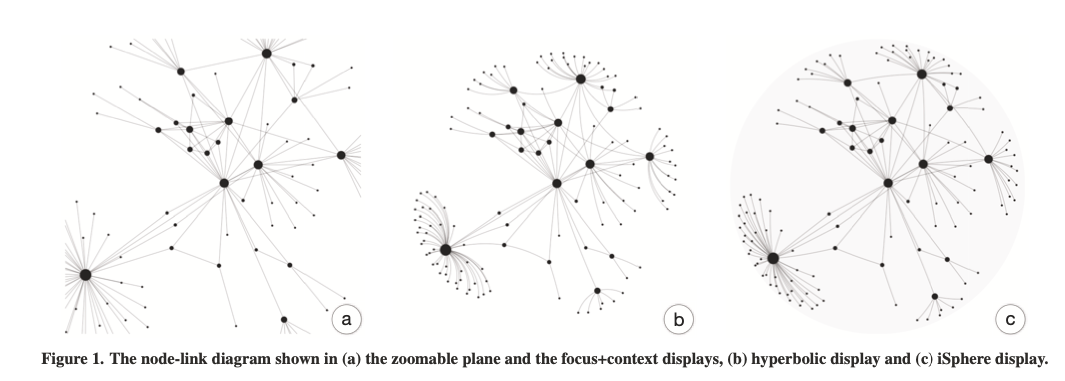
This visualization minimizes the hyperbolic distortions that typically arise from fisheye lenses by projecting onto a Riemann sphere.
iSphere: Focus+Context Sphere Visualization for Interactive Large Graph Exploration - YouTube
Du, F., Cao, N., Lin, Y.-R., Xu, P., & Tong, H. (2017). iSphere: Focus+Context Sphere Visualization for Interactive Large Graph Exploration. Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems, 2916–2927. https://doi.org/10.1145/3025453.3025628
Approaches for navigating around large graphs
“Bring and Go”
On command, “brings” distant nodes connected to a focal node close to it, while attempting to preserve angles and relative distances.
This may be useful beyond navigation—as just a generally-useful way to visualize structure relative to a particular focal node, which may change over time.

Moscovich, T., Chevalier, F., Henry, N., Pietriga, E., & Fekete, J.-D. (2009). Topology-aware navigation in large networks. Proceedings of the 27th International Conference on Human Factors in Computing Systems - CHI 09, 2319. https://doi.org/10.1145/1518701.1519056
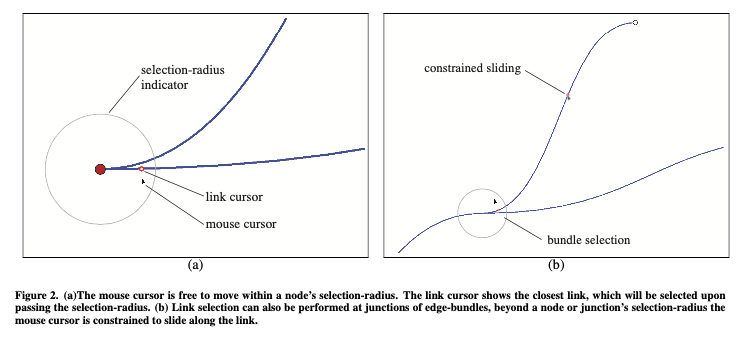
“Link sliding”
Jump-cut navigation in complex graph structures make it difficult to keep one’s place. This interaction proposes that navigation along edges can be made continuous, under the user’s control: transitioning to a new node is done by sliding along the edge between nodes, as if your camera’s locked on a particular train on a subway map.

Moscovich, T., Chevalier, F., Henry, N., Pietriga, E., & Fekete, J.-D. (2009). Topology-aware navigation in large networks. Proceedings of the 27th International Conference on Human Factors in Computing Systems - CHI 09, 2319. https://doi.org/10.1145/1518701.1519056
Approaches for handling edge congestion
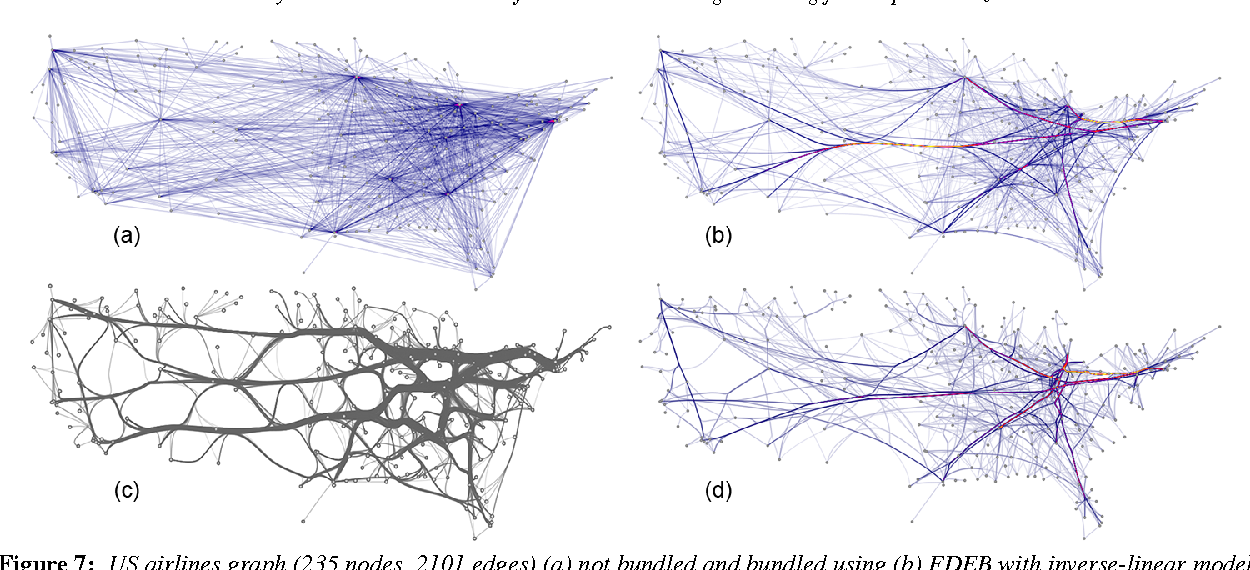
Edge bundling
This general approach, like a subway map, combines many edges which are mostly going the same direction to avoid noise.

Holten, D., & Wijk, J. J. V. (2009). Force-Directed Edge Bundling for Graph Visualization. Computer Graphics Forum, 28(3), 983–990. https://doi.org/10.1111/j.1467-8659.2009.01450.x
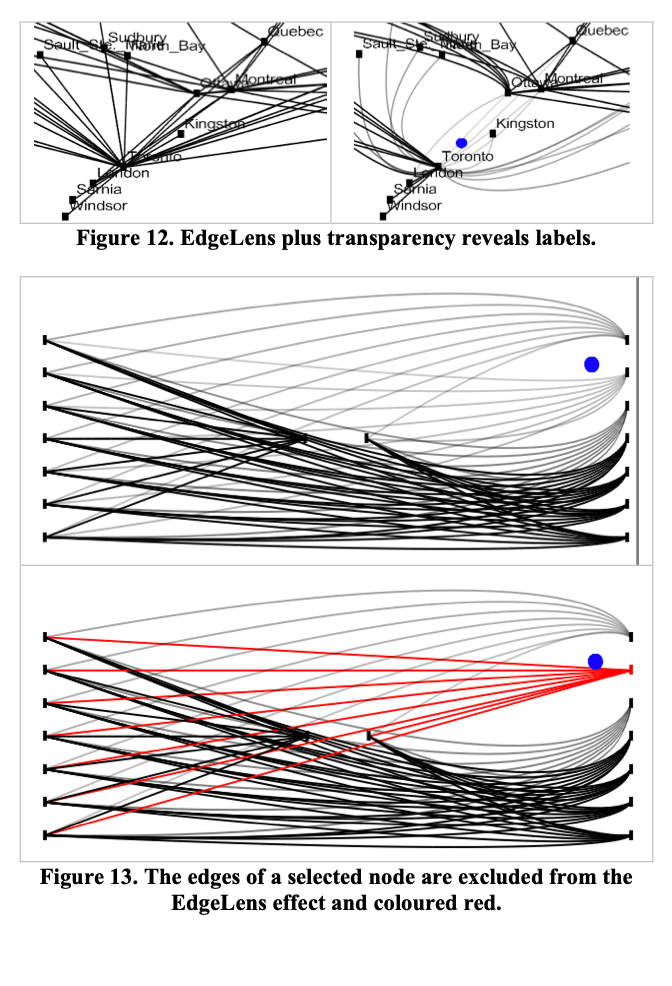
Edgelens
Suggests an interactive lens which distorts edges around some focal point, to make the structure clearer.


Wong, N., Carpendale, S., & Greenberg, S. (2003). EdgeLens: An interactive method for managing edge congestion in graphs. In Proceedings of the IEEE Symposium on Information Visualization, 51–58.
Gephi
Has a lot of visualizations, apparently.
https://github.com/gephi/gephi